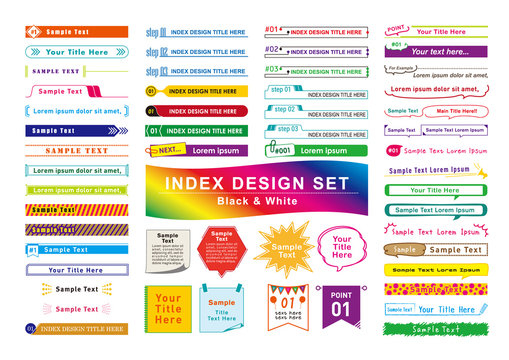
Jan , 19 アイコンや画像のつけ方 見出しに画像やアイコン(アイコンフォント)をつける方法を紹介します。 画像をつける 擬似要素とプロパティ content を使えば見出しに画像を表示させることが noteの記事には見出し画像をつけることができます。 見出し画像があることで、SNSでシェアされたときのアイキャッチとなるため、多くの人に読まれやすいなどメリットも多いのですが、毎回1から記事の内容にあわせて画像をつくるのはなかなか難しい。 h2の下には画像や写真を入れる h2の見出しの下には画像や写真を入れるのがおすすめ。 理由は 読者に内容が変わるサインを送れるのと、文字の面積が増えて読みづらくなるのを避けるため です。 「じゃあh3とかh4の下にも入れれば良いんじゃない?

Cocoon見出しのカスタマイズ Hタグ装飾が反映しないとき試す セレクタ 指定方法 ビバ りずむ
見出し 画像 seo
見出し 画像 seo- 見出し(Hタグ)を可愛くオシャレに装飾できる、デザインサンプル集。HTMLとCSSをコピペするだけでアメブロとWordPressで簡単に使えます! CSSは使わないでHTMLコードだけでも実現可能。ご自由にお使いください。 CSSで画像とテキストを横並びにする方法について解説します。 そもそもCSSについてよく分からないという方は、CSSの書き方について解説した記事を読むとさらに理解が深まります。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆しています。




Wordpress 記事に見出しを追加する
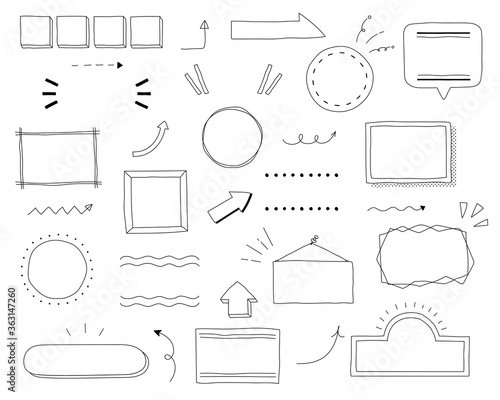
「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー 背景画像を使う htmlの見出しに背景画像を入れるには、以下のような方法があります。 cssに記述して表示させる 背景画像用のプロパティ・値を記述したcssファイルを読み込んでデザイ 見出し画像の作成、または本ページの「1見出し用画像一覧」よりお好きなデザインを選んで頂き、「ダウンロードはこちら」ボタンをクリック。 ダウンロードページに遷移するので、ダウンロードする画像にマウスオンして、右クリックを押してください。
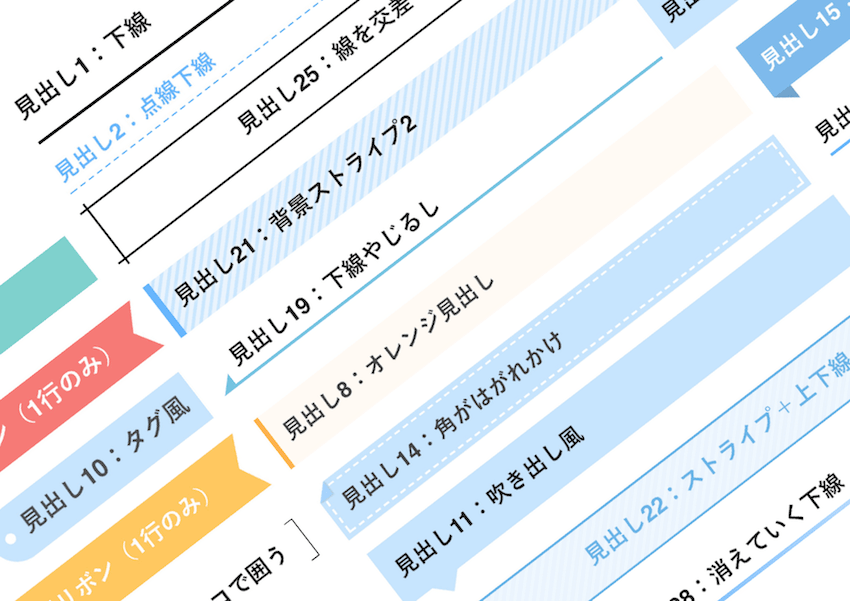
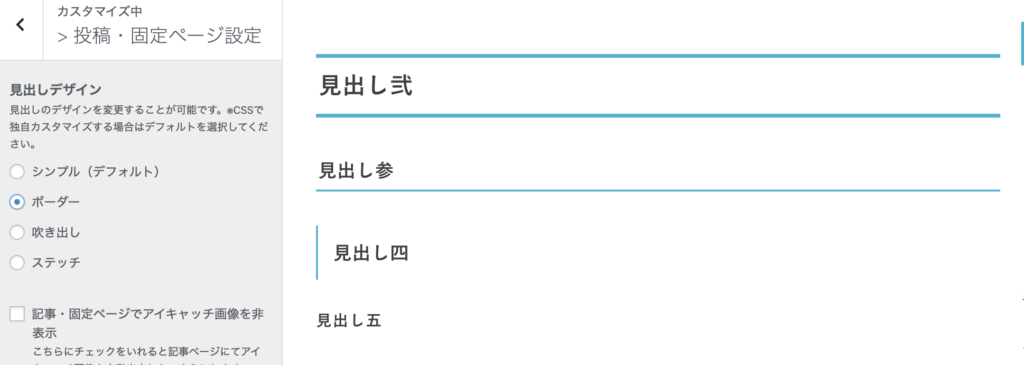
文章の先頭、見出し部分にiconとして画像を表示したい!という場合に利用出来る、擬似クラス"before""after"。 その名の通り、指定した要素の「前"before"」か「後"after"」に画像を挿入することが出来ます。 実際に挿入すると↑こんな感じで見えます。テキストの装飾やサイズ変更 画像の高さを180pxに固定していますよね。この画像の場合、高さが180pxなら幅が480pxになります。 そのため、幅が480px以下の端末で見たときに、幅だけはみ出ないように調整されてしまうというわけです。 解決策1Jan , 19 オリジナル見出しの種類 ここからSANGOで使用できるオリジナル見出しを一覧で紹介していきます。 テキストエディタなどで記事を書く方は、クラス名をコピーして、pタグやh2、h3タグなどに適用して頂ければと思います。 見出し1:下線 シンプルな下線の
画像は見出しごとに入れるくらいがちょうどいいです。画像自体に意味が無くても少し入れておくだけで読みやすくなります。 画像自体に情報が多い場合は代替テキストを入力しておくとseo的にプラスになります。 オリジナル見出しの種類 ここからSANGOで使用できるオリジナル見出しを一覧で紹介していきます。 テキストエディタなどで記事を書く方は、クラス名をコピーして、pタグやh2、h3タグなどに適用して頂ければと思います。 よく使うものは、 AddQuick など 見出し下には著作権フリー画像を入れると良い 見出しの下に画像を入れる場合は、著作権フリーの画像を使うと良い です。有料から無料までありますので、予算に応じて使うと良いでしょう。いくつか紹介しますので、参考にしてみてください。




カラフルな見出しデザイン素材 見出し参考 文字あり のイラスト素材




はてなブログのデザイン Minimalism で見出しデザインを変更する方法 いちcafe日記
見出し編集状態になり、上部に見出しレベル(今回の画像ではh2)が表示されます。 見出しレベルの編集画面です。 任意の見出しレベルを選択し、見出しを入力すれば設定完了です。複数の見出しを用意する場合は、この作業を繰り返します。 2 画像の位置を調整する 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 見出しブロックに画像(インライン画像)を挿入する4ステップ ↓デフォルトの見出しは、お馴染みのやつです↓ 今回は、以下の見出し用の画像を使います。 canvaで作成しました。(ドネーション素材かわいい)




ブログ コラムの見出しとmoreボタン グラフィックデザインのレイアウト 目次 デザイン パンフレットのレイアウト




各種サイトの見出しデザインを集めた 見出しデザイン Com Webデザイン制作入門
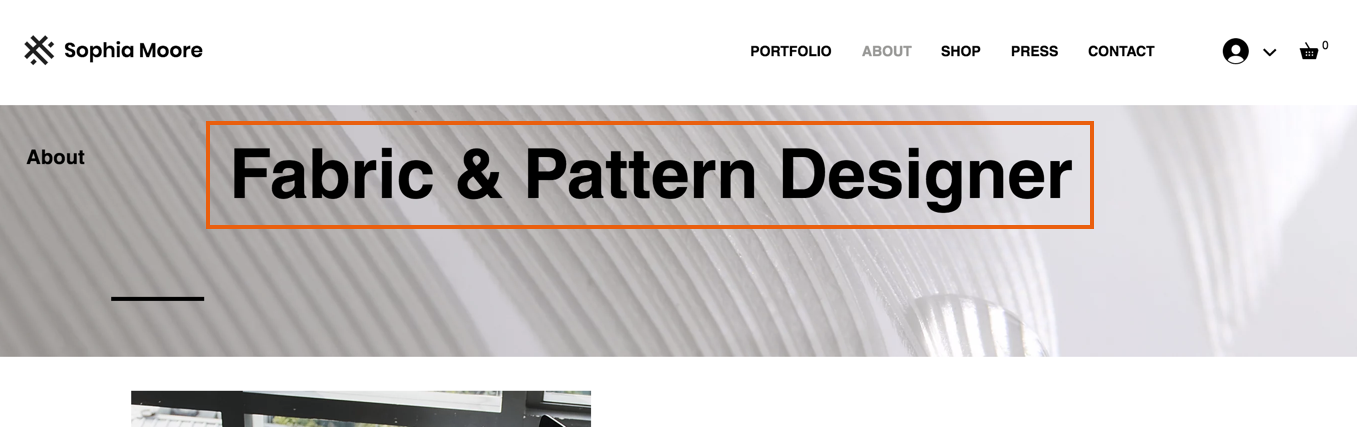
noteの見出し画像は、読者が最初に目にするところ。記事に注目してもらうだけでなく、記事の理解をたすけるためにも、本文と同じくらい工夫をしたいですよね。 noteでは見出し画像に悩む方のため、3月5日(金)に「選ぶだけでもデザイン!自分にピッタリの『見出し画像』を設定してみ フォントアイコンや画像の挿入などでも画像付きの見出しは作れますが、オリジナルの画像を使おうと思ったら、大体の場合は背景画像に設定することになります。そのやり方について詳しく見ていきましょう。 WordPressテーマのLightningで全幅見出しを使ってみます。コーポレートサイトにもおすすめの全幅見出し。ウィジェットへの追加とCSSでより簡単に見やすく編集できます。




無料イラスト 水彩タッチの見出し枠素材




見出し Copypet Jp パーツで探す Web制作に使えるコピペサイト
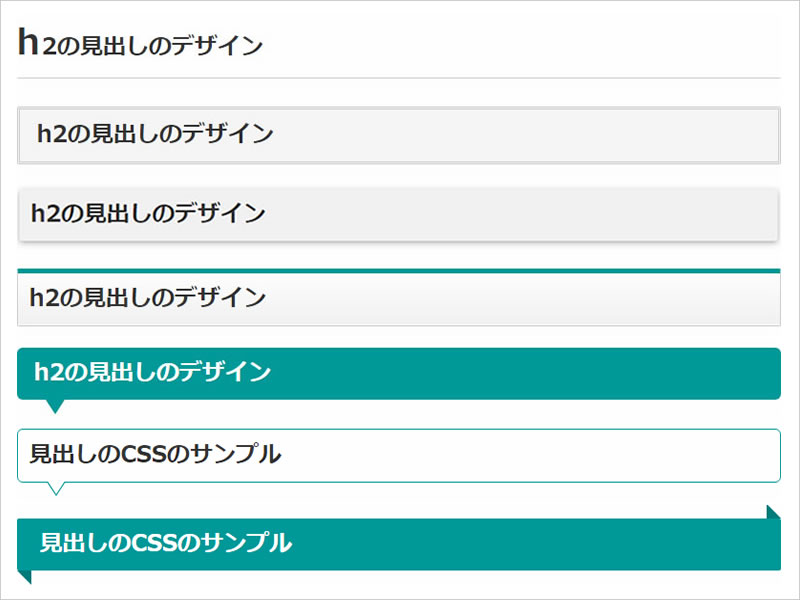
配信はこちらから イベントレポート 皆さんの感想 * * * 開催背景 記事の見出し画像は、読者が最初に目にするものだからこそ、本文と同じくらい工夫をしたいですよね。 noteにはすでに「みんなのフォトギャラリー」という機能がありますが、年12月に、グラフィックデザイン 016 見出し用画像 (640x45px) 見出し用の画像です。 ちょっと文字大きめ(18px)です。 以下CSSで表示させていますので、画像は一括ダウンロードしてください。 ※こちらはpng画像です。 画像を使用することなくhtmlとcssだけでデザインした見出しのデザインサンプルをパターン紹介いたします。できるだけ特性の違うデザインに仕上がるように工夫しております。これから紹介する様々なデザインサンプルを組み合わせれば、また新たな面白い見出しを作ることも可




Wordpress 記事に見出しを追加する




Wordpress ルクセリタス 基本的な 見出しラインのカスタマイズ Wordpress Beginners
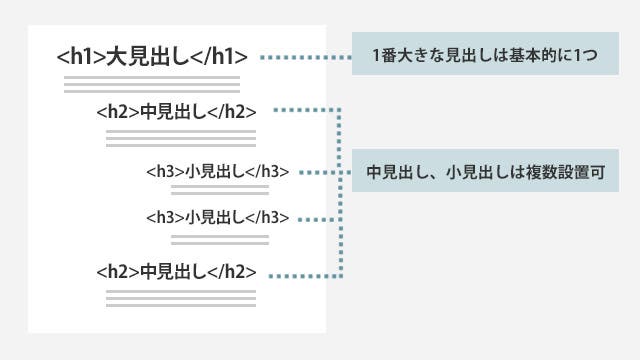
なぜなら、見出し1はもっとも重要なタグだからです。1つの記事で見出し1が2回使用されると、グーグルは『なんで重要なタグは2つあるんだろう?』と混乱します。 ※下の画像のように見出し1は自分で設定できますが、不要です。 2:見出しタグを順番に使う 見出し画像とは、見出しにテキストの代わりに画像を使用することです。 画像見出しとは画像(img)を見出し(h2・h3など)の代わりに使うことで、 これによってデザインの幅が効くようになります。




かわいい見出しイラスト No 無料イラストなら イラストac




もう迷わない 見出しデザインの基本理論とアイデア集 それからデザイン スタッフブログ
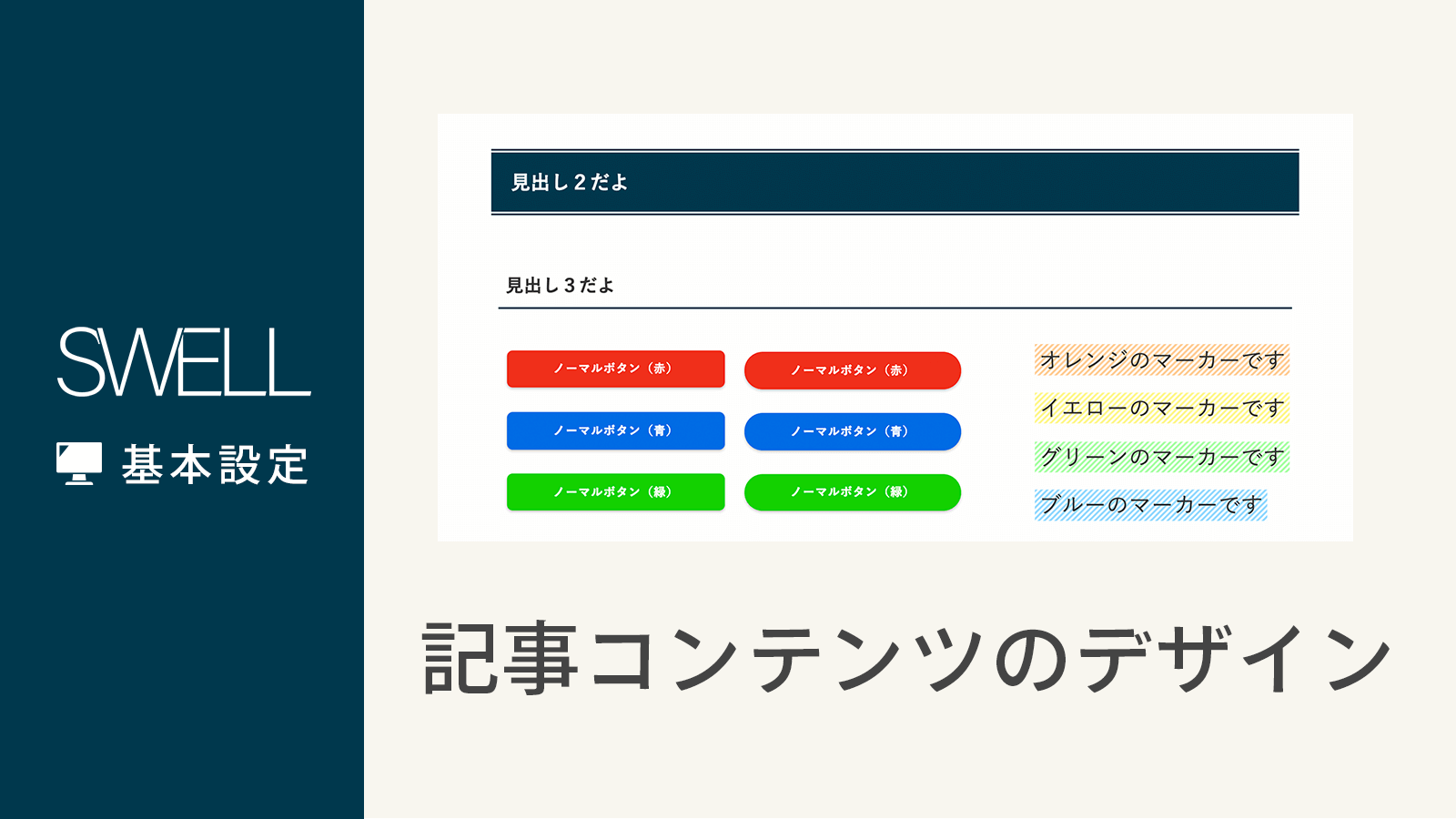
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一される部分の設定になります。 これとは別に、SWELLではブロックごとに好きなデザインを選択して適用させることもできます。 見出し; 本記事でも全ての『h2見出し』の下に画像が入れてあるので、参考までにご確認ください。 というわけで、、、 読者が読み易くなるので『h2見出し』の下には必ず画像を入れましょう。 ブログで見出しの下の画像にはキーワードを入れる




ノートを可愛くする 見出しの書き方 Youtube




タイトルと見出し画像をつける Noteヘルプセンター
画像があるだけで記事の読みやすさは格段に上がります。しかし、ネット上から拾った画像を勝手に使って、後からトラブルになっても困りますよね。 そこで本記事では、ブログで使える画像について、以下の点を紹介します。 ブログに画像を入れるべき理由 見出し画像は、 1280 × 670 px の画像をそのままアップロードすることで表示されます。 音声記事の場合はサムネイルが正方形で表示されるので、その場合は 10 MB 以内で 1000 × 1000 px 以上の画像をアップロードしてください。 私のブログの画像サイズは以下で統一しています。 (横×縦) サムネイル:680 × 390 見出し下:500 × 自動調整 説明で利用する画像:できる限り正方形 見出し下は高さを指定すればokです。 ワードプレスの「設定」>「メディア」で変更可能です。




見出しやタイトルのおしゃれな装飾 素材 吹き出し Wall Mural Yugoro




手書きのフレーム 見出し タイトル 装飾 素材 Stock イラスト Adobe Stock
画像の選択画面が出てくるので、「見出し」を選択すると見出しが挿入されます。 挿入された見出しはデフォルトでH2に設定されています。 赤枠部分を押下して他の見出しに変更するこ HTML・CSS hover時にゆっくり変化させる 定義リストdlで改行したときにddの頭の位置を揃える FontAwesomeのTwitterアイコンが擬似要素で表示されないときはフォント設定を見直す Font Awesomeのアイコンが疑似要素のcontentで表示されない理由と対策 navメニュー その




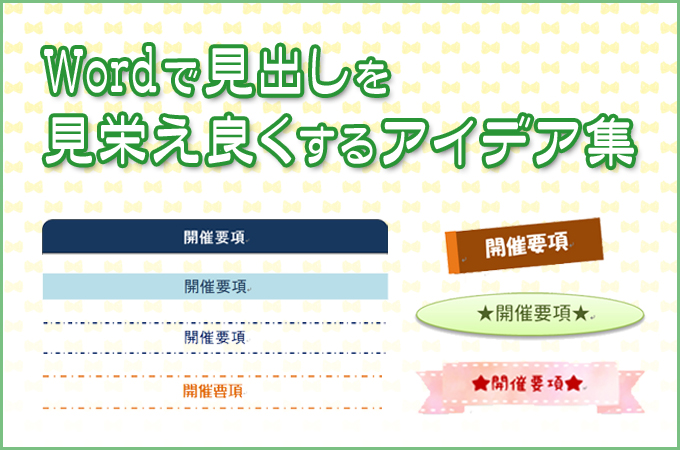
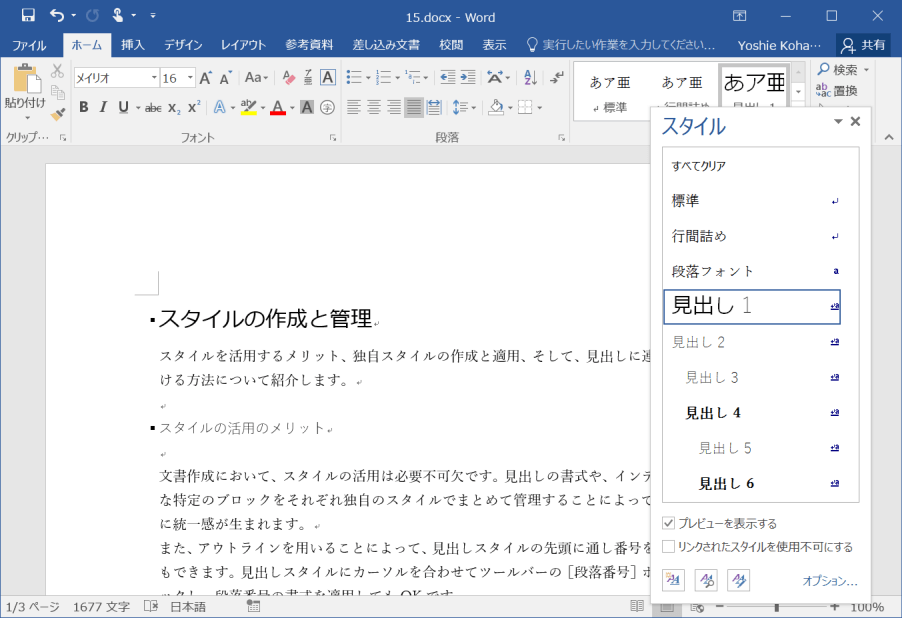
サッと使える Wordで見出しを見栄え良くするアイデア集 自分でチラシを作るなら 自作チラシ Com




アイキャッチと見出し イラスト素材 フォトライブラリー Photolibrary




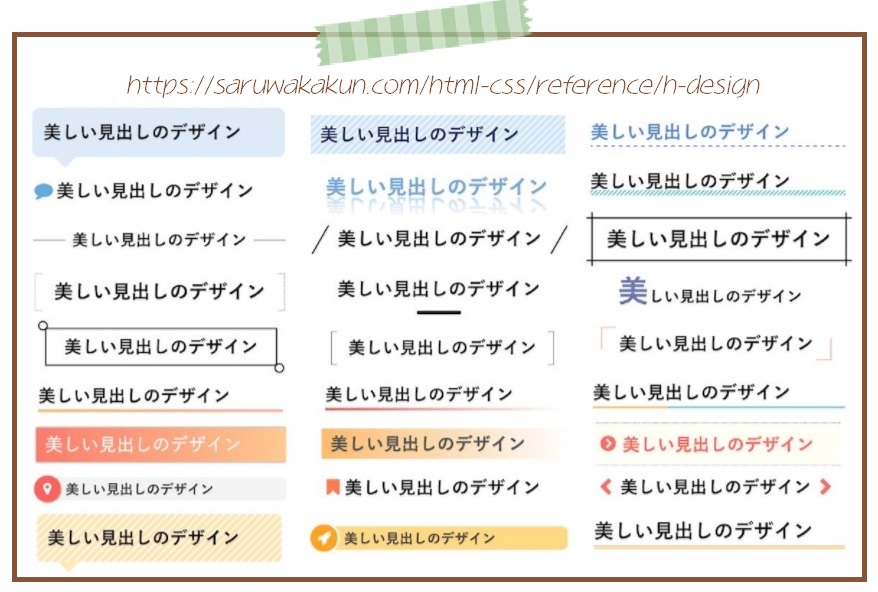
Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




見出しデザイン Web学習




見出しのデザイン9イラスト No 無料イラストなら イラストac




見出しデザイン全53種類の一覧 カラーサンプル付き The Thor 初心者のための使い方マニュアル




タイトルと見出し画像をつける Noteヘルプセンター




商用可 著作権フリー 見出しデザインイラスト 11種 佐々木kすけshop ささささや ピク支部 Booth




記事を華やかに 約40種類の見出しデザイン Sango




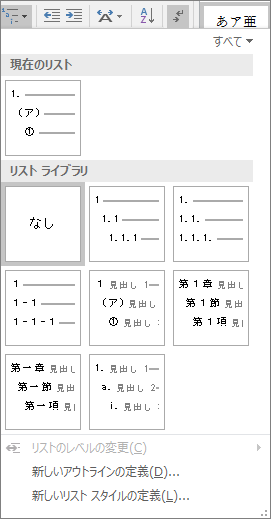
見出しに番号を付ける Word




見出しタグについて サポートセンター Wix Com



パステルカラーの見出し アイコン の画像素材 イラスト素材ならイメージナビ




見出しタグ Hタグ のseoを意識した適切な使い方 設置方法とは Pinto By Plan B




見出しのデザイン2のイラスト素材




無料イラスト 見出し1




Jimdoテクニック 見出しデザインで 見た目と読みやすさ が変わる Jimdo Cafe太田 無料でホームページが作れるjimdoを学ぼう



アイディアに困った時に 見出しデザイン Com Web時短ツール




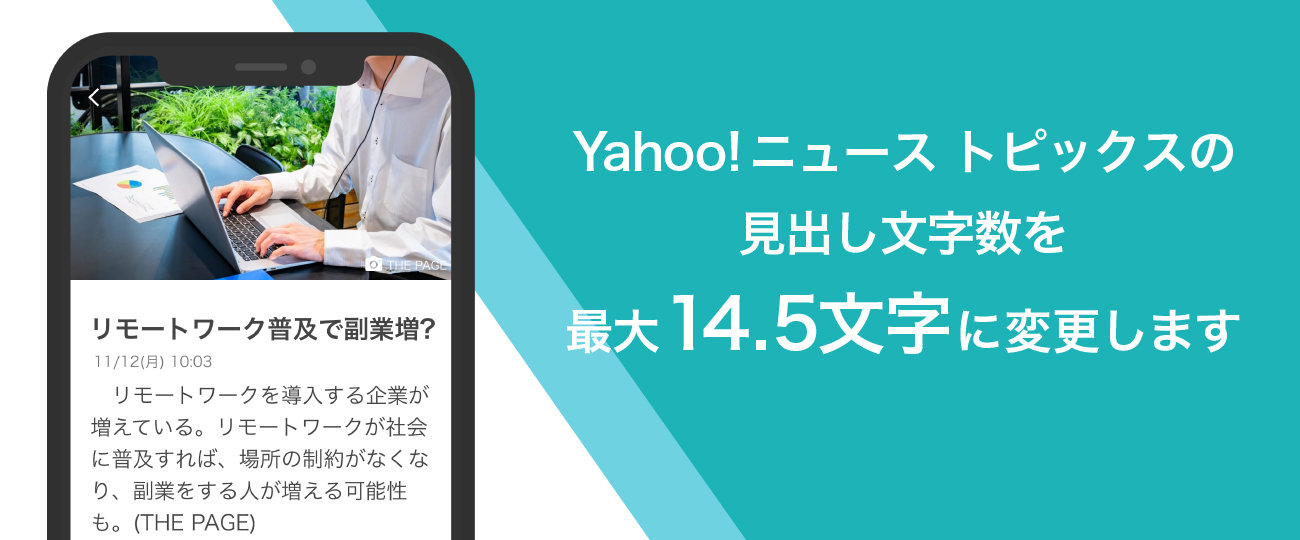
ヤフトピ 見出し 最大13 5 14 5文字に 年ぶりに変更 Itmedia News




見出しデザインの設定方法 The Thor 初心者のための使い方マニュアル




手書き風のタイトルなどの見出しデザイン イメージマート




見出しで使えそうなデザイン Designmemo デザインメモ 初心者向けwebデザインtips




Wordpress見出しの使い方とカスタマイズ




見出しデザイン 記事の読みやすさを考えてみる にせもんのホンモノ




ちょっとした見出し集2イラスト No 無料イラストなら イラストac パンフレット デザイン テキストデザイン デザイン




リボン見出し イラスト素材 フォトライブラリー Photolibrary




見出し画像ってseo的にどうなの クローラーに伝わる見出し画像を解説 Seo対策なら株式会社ペコプラ




ちょっとした見出し集2 パンフレット デザイン グラフィックデザインのレイアウト テキストデザイン




Catnose En Twitter コピペで使える見出しデザインのアイデアを68個作ってみました ブログやウェブメディアで使ってくださいませ Cssのコピペだけ おしゃれな見出しのデザイン例68 T Co Jt7wkopqou




見出し タイトルバー カラーセット Stock Vector Adobe Stock




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




ブログやホームページの見出しのデザインの参考になるサイト 見出しデザイン Com デザインに困った時などには便利 Pcあれこれ探索




単色で簡単 可愛いノート見出し フレームの書き方 2 Header Ideas For Notes Youtube




見出しとタイトルのデザイン 21 パンフレット デザイン テキストデザイン チラシ デザイン テンプレート




見出しのデザイン Typo Logo Design Word Design Typographic Design




ちょっとの工夫でおしゃれに見える見出しデザイン11選




読まれる見出しの基礎知識1 見出しづくり が身につく6つのステップ 社内報ラボ By りえぞん企画




素材数no 1 アメブロ用の見出しデザイン コピペで簡単設置 アメブロメーカー



タイトル見出し 3 Ec Design デザイン




ホームページのヘッダー見出し画像の作り方 集客数アップの鉄板型 新潟県ホームページ制作




雑誌から学ぶ 見出しデザインのお勉強 株式会社indigo



見出しのデザインまとめサイト 見出しデザイン Com Tuglog




975 222 最適な 見出しデザイン 画像 ストック写真 ベクター Adobe Stock




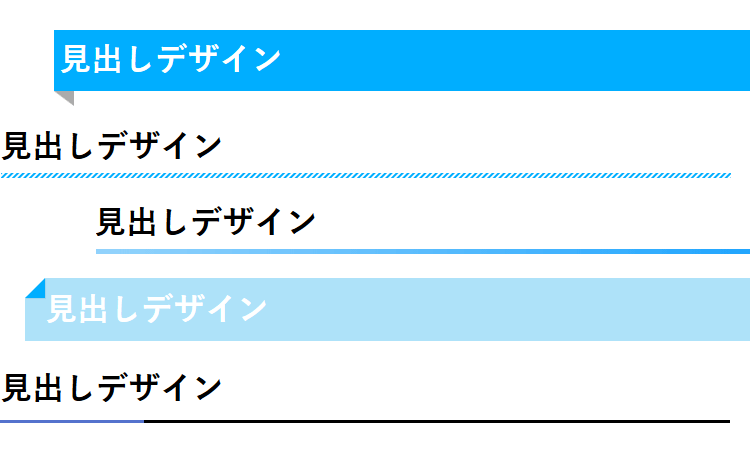
おしゃれ グリーン系の見出しデザイン27種 コピペcss




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Css見出しデザイン21選 現場ですぐ使える見出しデザインをご紹介 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



見出し の英語と例文 例文 Info




Seoに欠かせないwordpressの見出しの付け方 デザイン デジ研




ワードの見出しデザインを変更して見栄えよくする方法




デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




Cssのみで作る見出しデザイン Designmemo デザインメモ 初心者向けwebデザインtips




見出しやマーカーなど 記事内コンテンツのデザイン切り替え方法 Wordpressテーマ Swell




見出し初心者でもわかる 見出しの効果と正しいブログの見出しの付け方




Hタグとは 見出しタグ H1 H2 H3 の正しい使い方 Seoラボ




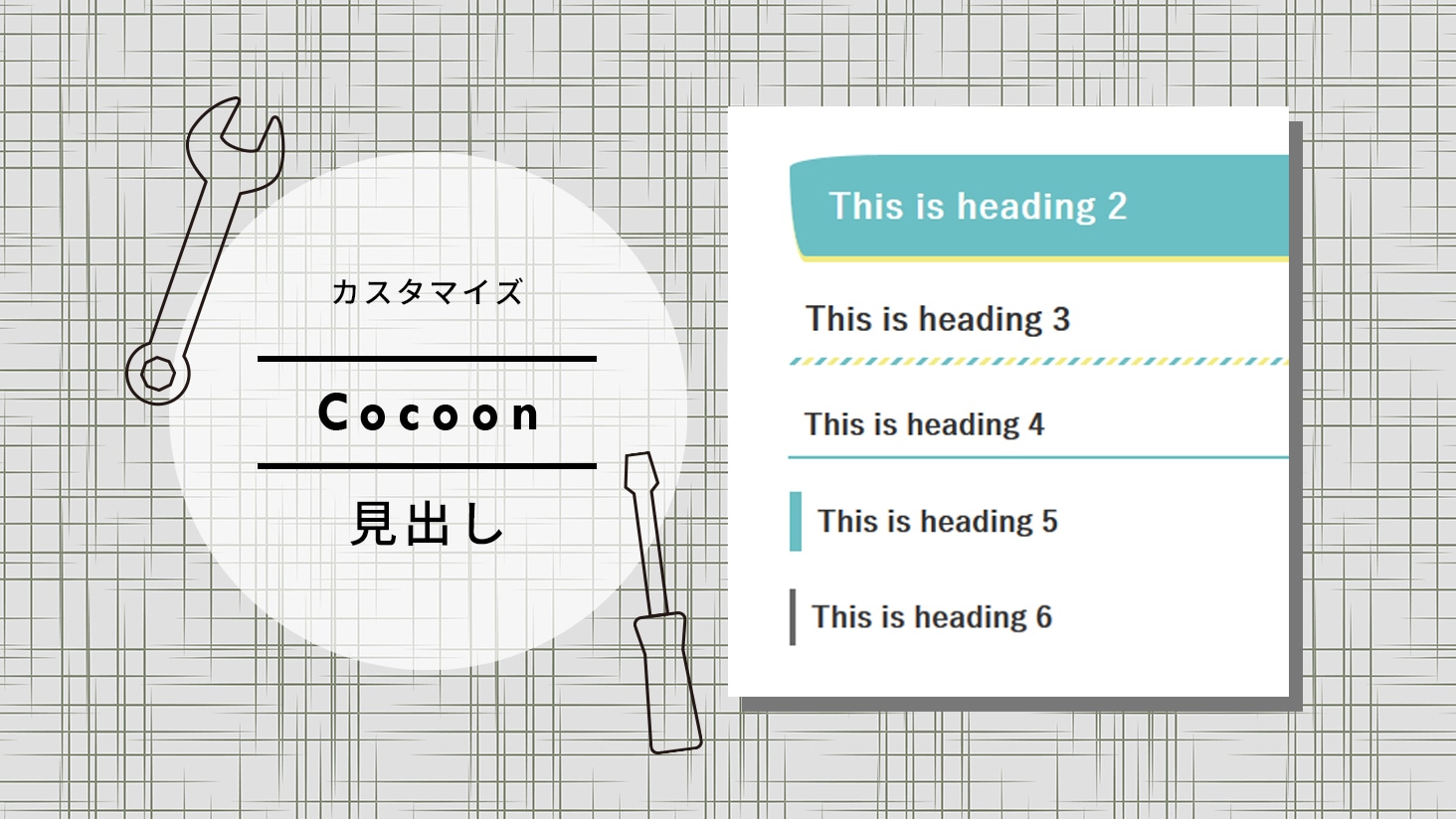
ブログカスタマイズ奮闘記 Cocoonの見出しデザインをcssで変更 なこラボ




グラデーションを使った見出しのサンプル 10 個




見出しデザイン変更機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Cocoon見出しのカスタマイズ Hタグ装飾が反映しないとき試す セレクタ 指定方法 ビバ りずむ




テキストノートに見出し画像を設定する Note ノート の使い方




フラットなデザインのビジネスと Web の概念アイコンの見出し要素のイラスト素材 ベクタ Image




公式 記事の見出し画像用のテンプレートを配布します Note公式 Note




すぐ使える見出し 6 縦見出しイラスト No 8191 無料イラストなら イラストac




サイト内の記事における見出しの重要性とは オリジナルホームページシード




いろんな見出しデザイン素材 見出し参考のイラスト素材




Ecサイト 見出しデザインに迷ったらここを参考に 見出しデザイン Com ネットショップ運営の気になる備忘録




見出しデザインの設定 Stork19




見出しデザイン素材 見出し参考 Stock Vector Adobe Stock




かわいい系のガーリーなデザインの見出しのcss はてなブログへコピペで使えます Minimal Green




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ




ストックイラストvol 見出し キャプション デザインセットのご紹介 オーキノデザイン




新聞の見出し イラスト素材 Istock



見出しの作成や編集 あきばれホームページeg公式操作マニュアル




見出し画像 Pc Gooヘルプ




Html 見出しタグの使い方 H1 H6はどう使い分ける




天神 大名の しっかり学ぶcss基礎 1 2 見出しスタイリングでトレーニング By 嶋末 ますみ ストアカ




Cocoonの見出しのデザインを変更する 1carat




コピペで使える Cssとhtmlだけで作るシンプルな見出し12個 株式会社アンドスペースブログ




見出しのデザイン5のイラスト素材




Wordpressの見出しの作り方 正しいルールやデザインの変更方法を解説 ワプ活




Word 16 見出しスタイルを変更するには




ちょっとした見出し集1イラスト No 無料イラストなら イラストac




Diverカスタマイズ 見出しスタイルの一覧 入力補助のデザイン Blogup168




セクション用見出し の使用方法 Wordpressテーマ Swell




タイトル見出しグラフィックテンプレート カラーセット Poster Zet Art


0 件のコメント:
コメントを投稿